As a Pinterest addict and full time blogger, I have read more blog posts than I can even count. And since I mainly discover new blogs through Pinterest, I’ve also come across a fair amount of common mistakes bloggers are making. The good news is that these mistakes pretty easy to identify and correct. Here are a few I’m seeing with the custom pin it button:
As a Pinterest addict and full time blogger, I have read more blog posts than I can even count. And since I mainly discover new blogs through Pinterest, I’ve also come across a fair amount of common mistakes bloggers are making. The good news is that these mistakes pretty easy to identify and correct. Here are a few I’m seeing with the custom pin it button:
Problem: Pin it button is only grabbing current page URL.
Okay, so let’s say that someone finds your project on Pinterest and clicks through to see the full tutorial; however, the person who pinned the project originally was on the home page, not the permalink, and the post is over 6 months old by now. What ends up happening is that the person coming from Pinterest will land on the main page again, while the tutorial they want is far back in your archives. It sends them hunting for a post, which may cause them to leave instantly even though they were initially interested.
Additionally, let’s say that someone reads your blog post, they comment, and then they decide to scroll back up and pin an image. Because commenting often changes the URL to the comment thread URL, (ie https://thecraftedlife.com/watermelon-nail-art/#disqus_thread) if your pin it button isn’t grabbing just the permalink, when someone clicks through, they will be taken directly to the comment section of your post, not at the top where the content starts.
Solution : Make sure whatever plugin you’re using (talking about Wordpress here) for displaying your Pinterest share button is passing the permalink URL in the share button code. For mine, all I had to do what check a box (see image below). Easy peasy. And if you’re not using a plugin and are just putting the share button code directly into your theme, this may help.
Problem: Pinterest pre-filled text is blank or the file name of the image.
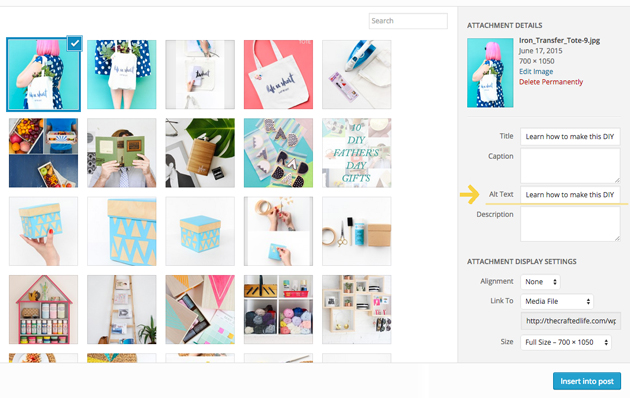
Solution: This one is super easy– just fill out the alt text when inserting an image! If anyone shares your post, this also goes for Facebook, you can control the caption with what you fill out in the alt text box. By leaving it blank, you are missing out on an opportunity to optimize repins/shares for more click throughs.
So while it’s smart to optimize your photography for Pinterest, you should also make sure the backend is running smoothly to have even greater success. If you’re feeling overwhelmed, my developer is offering a discount to anyone who mentions this post. Drop a note to Gabe at gabe.ragland@gmail.com and he’ll be sure to help you out!